Work

ComaOnline
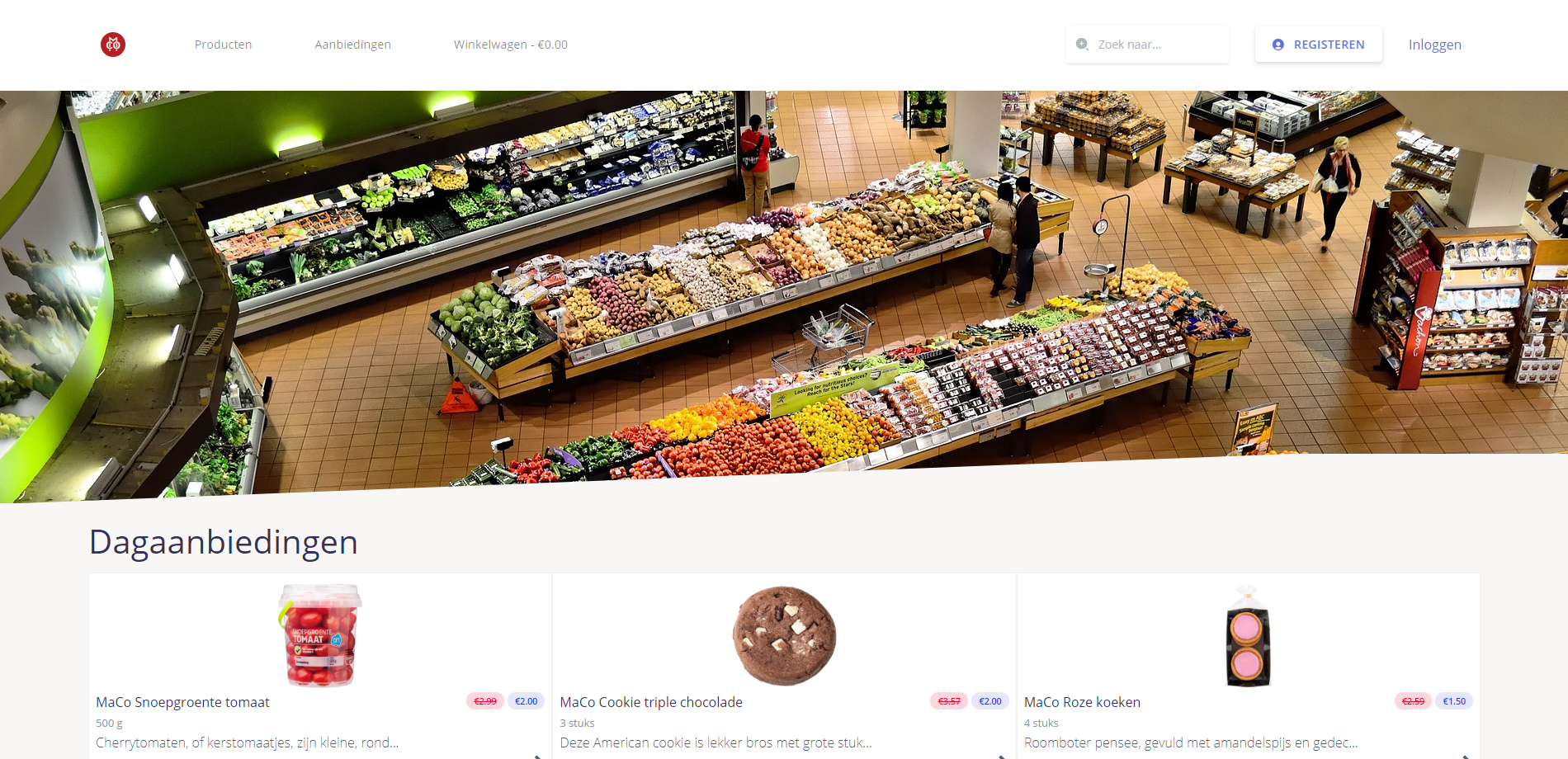
ComaOnline was a school project I created with a couple of classmates. It is a supermarket store page with ordering and a build in dashboard for employees to edit data. Originally we got all the data from an external API with XML data given to us but for demonstration and being 100% sure the demo will keep running i've converted it to static XML files.
- Fetch data from API
- Handle & parse XML data
- Laravel
- VueJS
- Bootstrap CSS

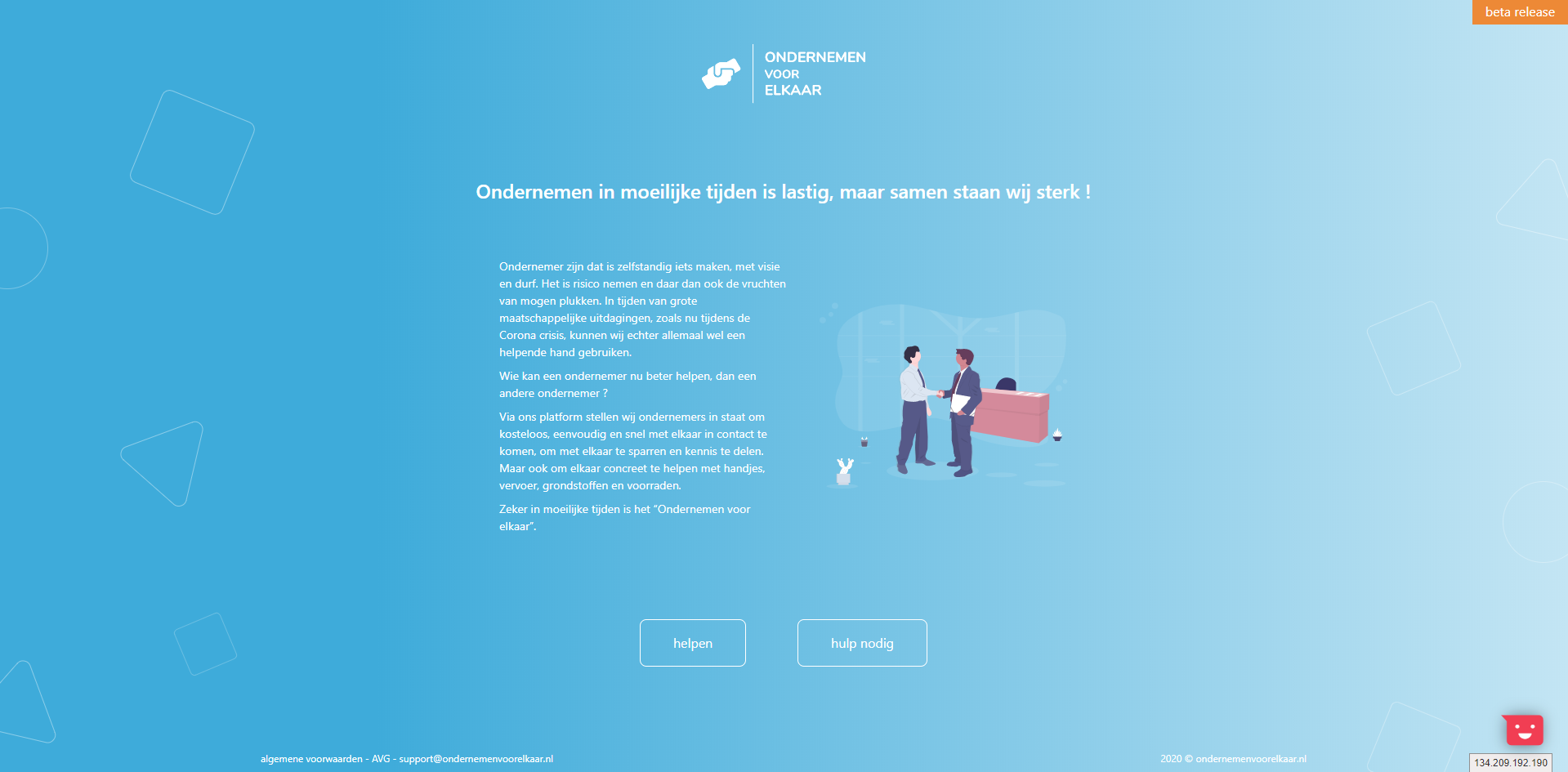
Ondernemenvoorelkaar
At the beginning of the Corona virus outbreak a friend of mine and I
had the idea to create a platform for entrepreneurs to find each other
and help one another in a unstable economy. Unfortunately due to shortage of
funds we couldn't get the outreach at the time.
Not code is provided for this project as it might one day be used again.
The forms also don't work. The product wasn't finished and still need to be implemented.
this case is purely for design.
- Created design from scratch
- Converted design to reality
- Tailwind CSS
- Laravel

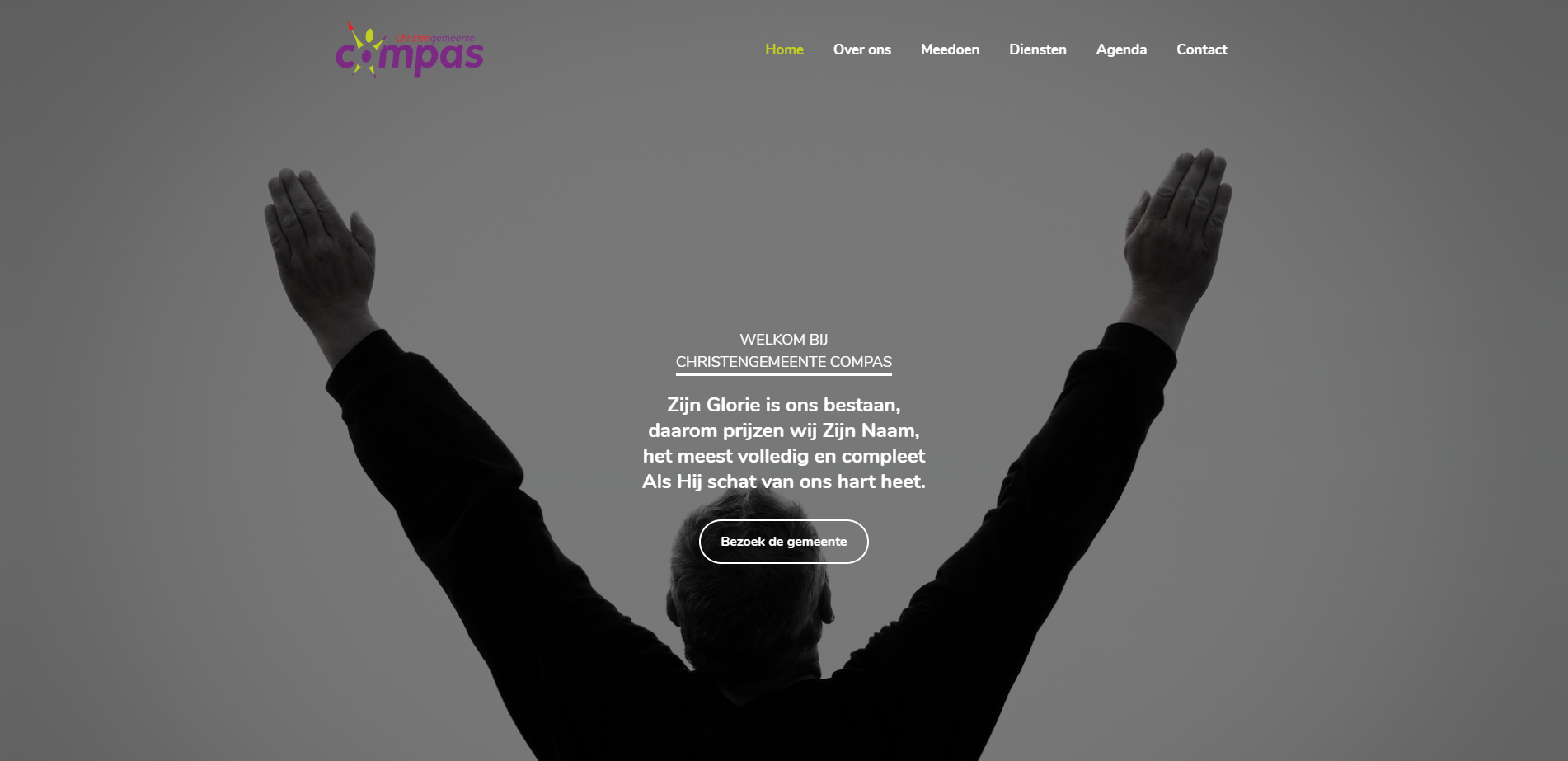
CgCompas
For a church I went to that had an outdated website I created a new one.
It is a Wordpress website created with elementor and a bit of custom code for the footer and
header. Sadly the website couldn't go live due to lack of interest from the church. But
nevertheless I think I created a beautiful website.
Not code is provided for this project as it is a wordpress project and not in a repo
- Created design from scratch
- Used a bit of javascript for the header
- Learned about wordpress and Elementor
- Wordpress
- Elementor
- Javascript